本文介绍如何通过hugo搭建个人博客并部署到GitHub Page和Linux服务器上。我的本地系统为Windows 11,hugo只需要安装在本地,生成静态网页后部署到GitHub Page和Linux服务器。
1. 安装hugo
基于以上方案,我们需要安装以下工具:
Git和Go可以点击链接进入官网自行下载安装,这里主要介绍如何安装hugo。
1.1 下载
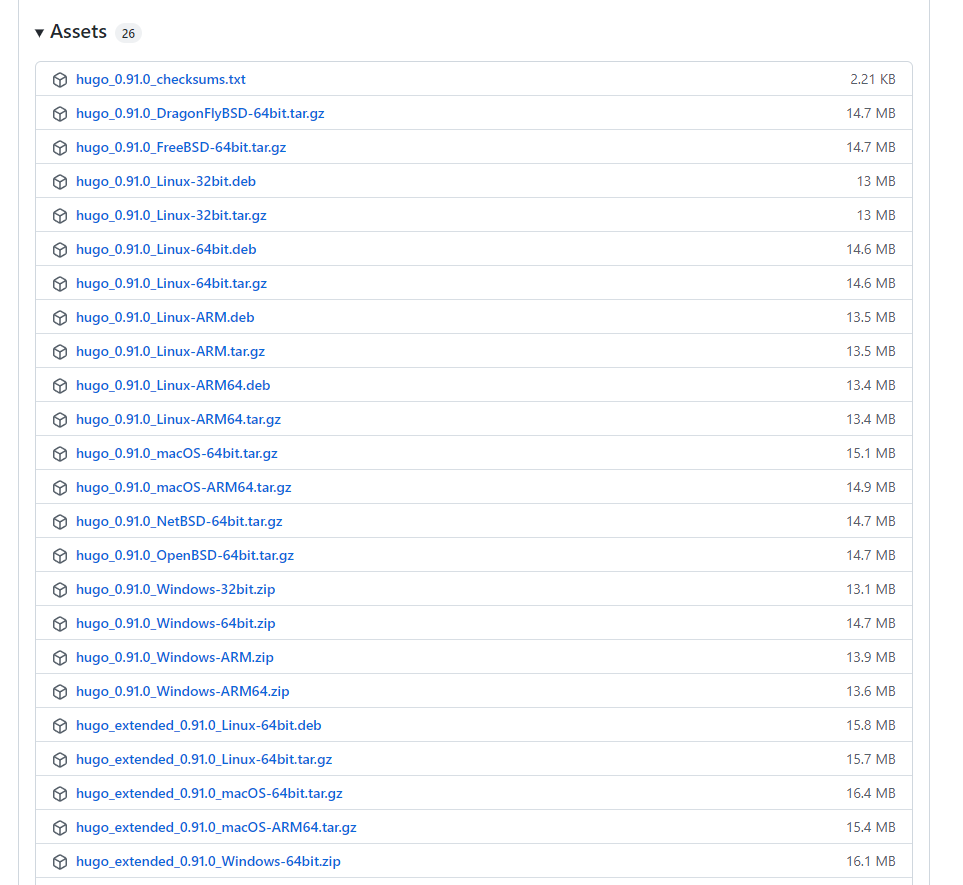
首先在官方release页面下载最新版本的hugo压缩包:

因为我们需要安装在Windows上,所以我选择的是hugo_0.90.1_Windows-64bit.zip。
1.2 安装
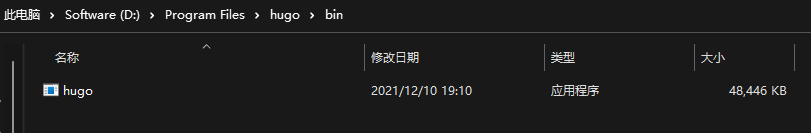
下载后解压,可以自己选择路径,更改文件夹名称,例如我选择安装在Program Files文件夹下,并将文件夹命名为hugo。解压后可以得到以下文件:

新建一个名为bin的文件夹,并将hugo.exe移动到bin中。以我的安装路径为例,最后得到:

1.3 添加环境变量
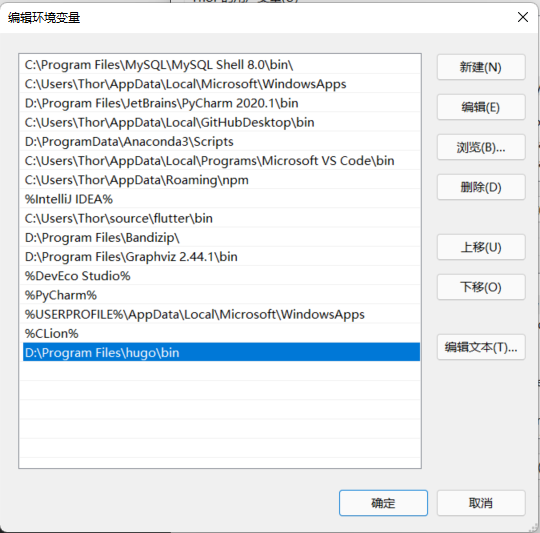
在设置中的系统->关于(或右击我的电脑->属性)中进入高级系统设置,接着在高级中进入环境变量,在Path中添加路径:

注意这里是到bin文件夹的路径。之后需要重启电脑激活路径。
1.4 验证
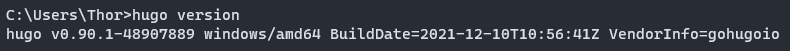
在命令行中查询hugo版本来验证:
hugo version
应该得到结果:

2. 本地配置Hugo
2.1 初始化
在命令行中进入目标安装目录,通过以下命令初始化:
hugo new site site-name
这里site-name为自己想要构建的博客名称,之后会得到一个site-name的文件夹,进入该文件夹:
cd site-name
2.2 安装主题
选择一个自己喜欢的主题(theme),这里我以PaperMod为例,找到主题的GitHub仓库地址,通过Git Submodules进行安装:
git submodule add https://github.com/adityatelange/hugo-PaperMod.git themes/PaperMod
如果失败,可以选择ssh地址(需要在GitHub中添加本地的rsa):
git submodule add git@github.com:adityatelange/hugo-PaperMod.git themes/PaperMod
也可以直接使用Git:
git clone https://github.com/adityatelange/hugo-PaperMod themes/PaperMod
这一步会将对应主题的代码下载到themes/主题名文件夹下。
之后需要修改主目录下的config文件,填写theme的名称,不同的主题这一步可能略有不同,具体可以根据自己选择主题的文档进行操作。
2.3 本地预览
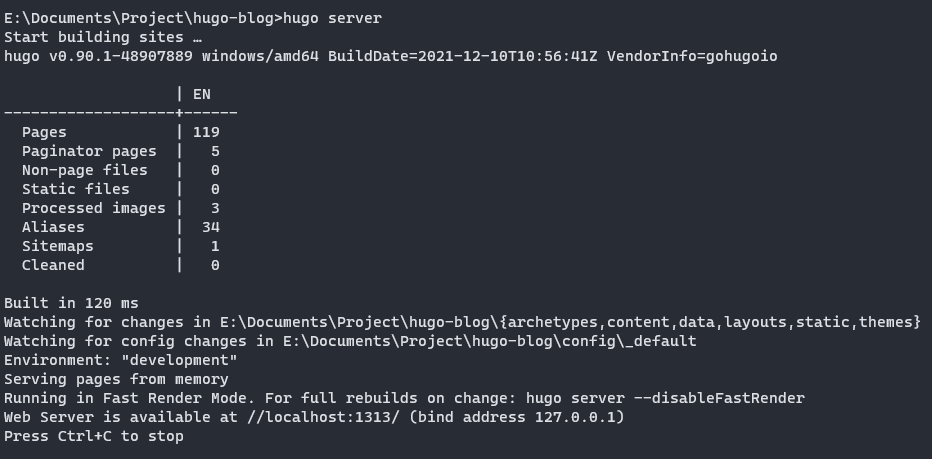
在博客主目录下,通过以下命令进行本地预览:
hugo server

之后在浏览器中输入127.0.0.1:1313,可以预览网站。这时可以在本地修改主题,添加内容并实时预览效果,调试完毕后Ctrl+C结束预览。
2.4 生成静态网页
本地修改好后,通过以下命令生成静态网页:
hugo
生成的网页在主目录的public文件夹下,之后我们将其部署在GitHub和服务器上。
3. 部署
这里我选择同时部署到GitHub Page上和自己的服务器上。无论选择部署在哪个平台,都建议先创建一个GitHub仓库,便于进行管理。
3.1 创建本地仓库
我们只用通过Git推送生成的静态网页,首先进入public文件夹,初始化仓库:
cd public
git init
git commit -m "init"
3.2 GitHub Page
如果不需要部署到GitHub Page,可以只进行3.2.1中创建仓库的操作。
3.2.1 创建GitHub仓库
首先在GitHub上创建一个public仓库,仓库名称为username.github.io,也可以根据自己需要更改username部分。接下来在本地public仓库操作,将上一步创建的GitHub仓库添加到本地的远程仓库并推送:
git remote add origin https://github.com/username/username.github.io.git
git branch -M main
git push -u origin main
注意替换自己的仓库地址。
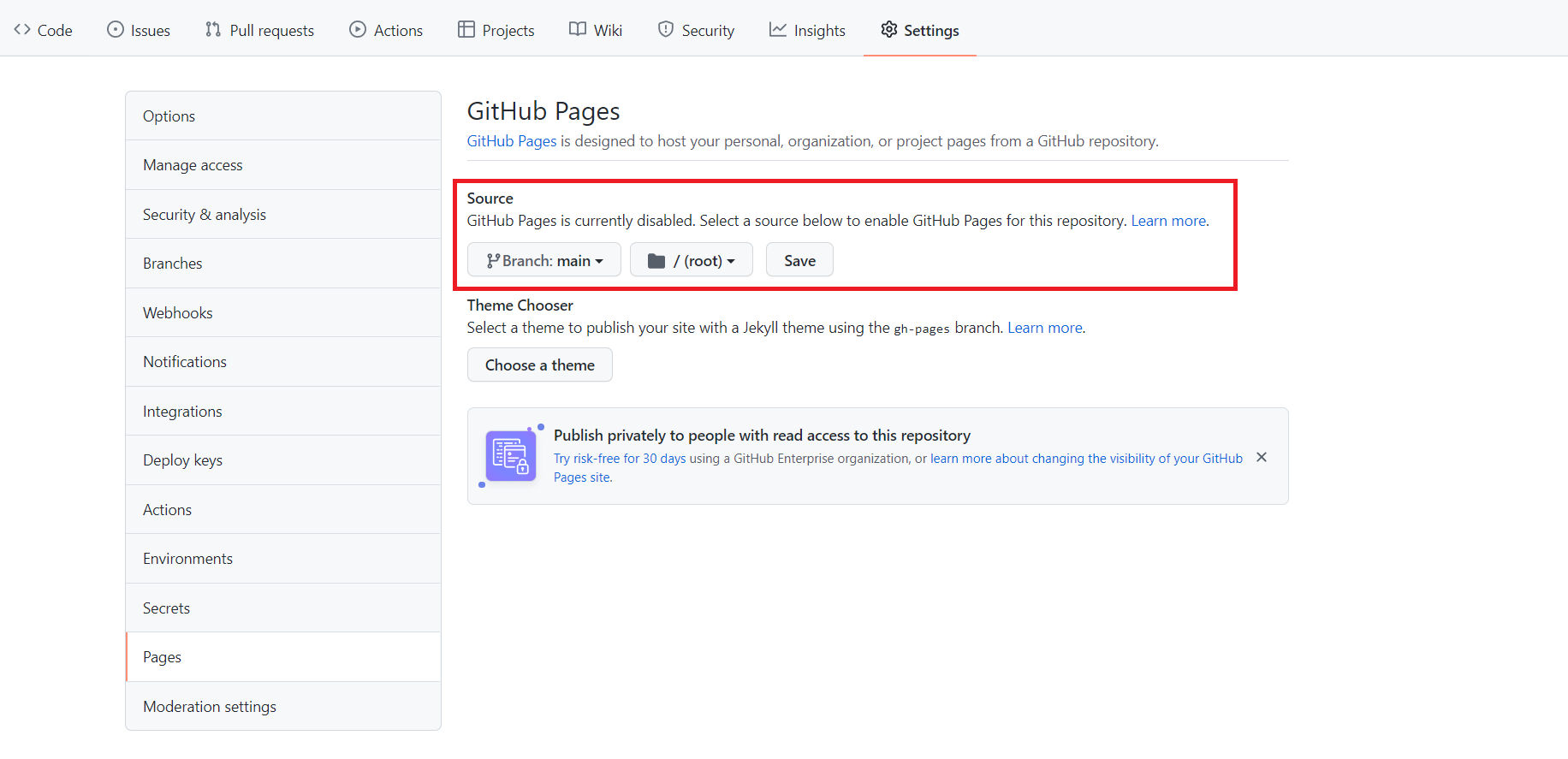
3.2.2 设置GitHub Page
进入仓库,到Settings/Pages设置main分支为Source,这里可以根据自己的需要灵活设置:

之后需要等待一些时间,可以在Actions中查看进度,设置成功后在仓库首页会有如下标志:

此步之后,就点击可以查看并进入GitHub Page。
3.3 服务器
这里我使用的是阿里云轻量级应用服务器,系统为Ubuntu 20.04.3 LTS,域名也在阿里云购买并备案,并使用Nginx作为代理服务器。配置好代理之后,我们每次更新网站只需要通过Git拉取上一步的远程仓库即可。
3.3.1 安装依赖库
一般而言,先对系统的库进行升级:
sudo apt-get update
sudo apt-get upgrade
对于本项目而言,需要使用Git和Nginx,根据自己的情况安装:
sudo apt-get install git
sudo apt-get install nginx
3.3.2 配置仓库
这一步创建存储静态网页的文件夹。首先选定目录创建一个空文件夹:
sudo mkdir blog-name
这里我用blog-name指代文件夹的名称,读者自行替换即可。
接着进入文件夹,使用Git初始化仓库,并拉取远程仓库:
cd blog-name
git init
git remote add origin https://github.com/username/username.github.io.git
git pull origin
3.3.3 配置Nginx
首先编写Nginx的配置文件:
sudo vi /etc/nginx/conf.d/yoursite.com.conf
这里的文件名为购买的域名,注意我这里只是用yoursite.com为例,最后的顶级域不一定为.com,替换为自己的域名即可。在文件中写入:
server {
listen 80;
server_name yoursite.com;
root path-to-blog-name;
location / {
}
}
这里的server_name替换为域名,root为上一步存储静态网页的文件夹路径。
接下来启动:
sudo service nginx start
3.3.4 站点/域名配置
如果和我一样在阿里云购买服务器和域名,则可以很方便地配置。
首先配置域名,进入阿里云服务器控制台,在站点设置中找到网站域名,就可以直接进行绑定和DNS解析:

我们在上一步Nginx的配置中设置的监听端口为80,所以需要开放此端口。在控制台中的安全->防火墙设置:

完成以上步骤后,就可以在浏览器中输入域名浏览自己的博客了。
4. 更新
按照这种方式部署之后的更新博客流程为:
- 本地修改博客并预览;
- 生成静态网页:
- 在本地
public仓库中commit修改; - 将本地仓库
push到GitHub远程仓库,完成GitHub Page的更新; - 在服务器中
pull更新后的远程仓库,完成更新。